WebViewer 3D
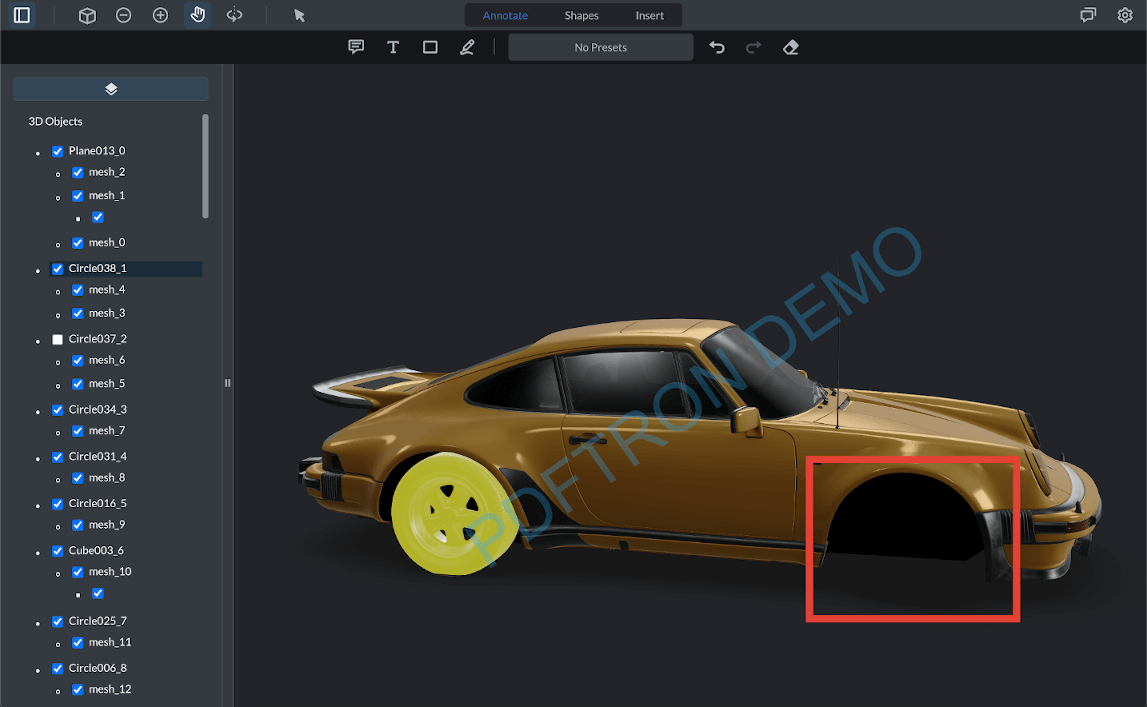
WebViewer 3D allows you to view, annotate and collaborate on 3D models. You can toggle visibility of the objects, switch to wireframe, vertex normals or rendered views of the 3D model. You can use the same annotation capabilities as you do on PDFs, MS Office and video.
Check out the online demo here for WebViewer 3D.
This sample uses the 3D addon for WebViewer. It allows the loading of 3D models in .gltf or .glb formats.

This repo is specifically designed for any users interested in integrating WebViewer into React project. This project was generated with Create React App. See Create React App documentation for more information.
Initial setup
Before you begin, make sure your development environment includes Node.js and npm.
Install
git clone https://github.com/PDFTron/webviewer-3d-sample.git
cd webviewer-3d-sample
npm install
Run
npm start
Documentation
https://webviewer-3d.web.app/doc/
WebViewer APIs
See @pdftron/webviewer API documentation.
Contributing
See contributing.
License
See license.